Mamix - Laravel Bootstrap5 Admin & Dashboard Template
Mamix - Laravel Premium Bootstrap5 Admin Template, With these template formats, it's very easy to create a presence and grab someone's attention around the web page Because the template is built using HTML5, CSS3, Bootstrap 5 framework and with Sass. So please before you start working with the template take a quick look on the documentation so that you can easily built your website.
If You Love Our Template Design Please don't forgot to rate it. Thank you so much! 😊
Dashboard
Welcome to Mamix - Laravel Bootstrap5 Admin & Dashboard Template- Created Date : 07/June/2024
- Author : Spruko
- Company : Spruko Technologies Private Limited
Thank you for showing interest towards our admin template. Feel free to contact us any time. We have a dedicated team to provide you the best support. If you want any queries open support ticket https://support.spruko.com.
Mamix is a Laravel Premium Bootstrap5 Admin Template using modern and minimal design. It is fully flexible user-friendly and responsive. Mamix Modern template is powered with PHP, SASS, & Bootstrap5 which looks great on Desktops, Tablets, and Mobile Devices. This Template Includes 230+ php Pages . No Need to do hard work for this template customization. We already designed it and you can easily design your website just how you like it. This template using Bootstrap5 framework. After Purchased this template you will get All PHP Files, CSS, SCSS and JS Files.
It has super clean flat user interface admin design, easy customizable components and widgets.The Template comes with a awesome unique design also we ensure you can easily design template.
It is a fully responsive layout for all type of devices. Works on all major web browsers, Desktop, iPhone, iPad, Tablet and all other smart phone devices
Once you Purchase Mamix Laravel Premium Bootstrap Admin Template, you will be able to get free download of all future updates.
| No Jquery | Dark Layout | RTL Ready |
| Icons | Authentication Pages | Error Pages |
| 230+ PHP Pages | Easy to Customize | Bootstrap 5 Responsive Framework |
| Form Elements | Maps | Ratings |
| Form Advanced | Form wizards | Profile Settings |
| Grid JS Tables | Data Tables | Gallery |
| Apex Charts | Chartjs Charts | Echarts |
| Full Calendar | Sweet Alerts | Swiper JS |
| Blog Pages | Mail App | Chat |
| File Manager | Invoice | Landing Pages |
| Pricing | Profile | Placeholders |
| Classifieds Pages | Domain Pages | Market place Pages |
| Real Estate Pages | Ecommerce Pages | Job Pages |
| NFT Pages | CRM Pages | Crypto Pages |
| Ribbons | Sortable Js | Tour |
| 24 * 7 Professional Company Support | Media Player | Under Construction Page |
| Color Theme Support (Primary and Background) | Neat, clean and simple design | W3C Validated |
Theme Styles
- Light & Dark Themes
- LTR & RTL
- Vertical & Horizontal Navigation Styles
- Menu Click & Hover Styles
- Icon Click & Hover Styles
- Page Regular & Classic Styles
- Layout Default, Full Width & Boxed
- Menu Fixed & Scrollable
- Header Fixed & Scrollable
- Sidemenu Closed
- Icon Text Menu
- Icon Overlay
- Detached
- Double Menu
Theme Colors
- Menu Light
- Menu Dark
- Menu Color
- Menu Gradient
- Menu Transparent
- Header Light
- Header Dark
- Header Color
- Header Gradient
- Header Transparent
- Theme Primary
- Theme Background
- Menu With Background Images
- PHP >= 8.2.12 or Newer
- Laravel/Framework >= 11 or Newer
- BCMath PHP Extension
- Ctype PHP Extension
- DOM PHP Extension
- OpenSSL PHP Extension
- Fileinfo PHP extension
- PDO PHP Extension
- Mbstring PHP Extension
- Tokenizer PHP Extension
- XML PHP Extension
- JSON PHP Extension
Note: The clear documentation of PDF is given on How To Run Laravel Project In Localhost - For Beginners. Please Check out the PDF before running the project.
In order to run Laravel we need to install composer by the following steps
Steps to Download & Installation of Composer
Step1: Please visit the Official Web Site of the Composer www.getcomposer.org
Step2: Click on the Download option
Step3: Click on the Composer-Setup.exe you are done with download
Step4: Now Right click on the Composer-Setup.exe file and select Run as administrator click on Yes
Step5: You'll be getting two options click as per your choice
Step6: I choose Recommended option here and if your developer you can check the box of the Developer Mode
Step7: And click on the Next button please make sure of installation path and then click Next
Step8: You'll be asked to enter proxy url please skip the step and click on the Next button
Step9: Please make sure with the PHP Version it should not be less than 8.2v, here we used 8.2.12 Version and then click on the next button
Step10: To confirm that Composer is installed in your system then type Composer in command prompt (if you are using XAMPP then go to C:\xampp\htdocs location and type composer)
Here we are using "Composer" to download "Laravel" packages
Note : This installation is shown based on XAMPP server..
- Open the command prompt and locate the path where XAMPP is installed on your system.
- In the command prompt, navigate to the following path:
C:\xampp\htdocs> - Type the command:
composer create-project laravel/laravel my-projectand press Enter to install Laravel packages in the "htdocs" folder.. - Wait for the necessary packages to download.
- Once you see the prompt back at
C:\xampp\htdocs>, it means Laravel has been successfully installed.
Note: If you have any further queries in installation please refer to the official websites Click here
After installation run following command to get laravel development server
php artisan serve
├── app
├── bootstrap
├── config
├── database
├── public
├── resources
├── routes
├── storage
├── tests
├── vendor
├── .editorconfig
├── .env
├── .env.example
├── .gitattributes
├── .gitignore
├── .htaccess
├── artisan
├── composer.json
├── composer.lock
├── package-lock.json
├── package.json
├── phpunit.xml
├── README.md
├── server.php
└── vite.config.js
Recommended LTS (long term support) version of Node.js.
Download latest version of node.js from nodejs.org
Install Node.js using .exe downloaded file.
To check your node version, run node -v in a terminal/console window (cmd)
Now you need to install Node Modules in your project folder1. Go to your project folder and there you will find a file called package.json.
2. Open the file in your editor and make sure that all the dependencies are correct as shown below
- "axios": "^1.6.4",
- "copy": "^0.3.2",
- "laravel-vite-plugin": "^1.0",
- "lodash": "^4.17.21",
- "postcss": "^8.4.38",
- "sass": "^1.77.2",
- "vite": "^5.0",
- "vite-plugin-static-copy": "^1.0.5",
- "@popperjs/core": "^2.11.8"
- "@simonwep/pickr": "^1.9.0"
- "@tarekraafat/autocomplete.js": "^10.2.7"
- "@yaireo/dragsort": "^1.3.1"
- "@yaireo/tagify": "^4.21.2"
- "animejs": "^3.2.2"
- "apexcharts": "^3.42.0"
- "bootstrap": "^5.3.3"
- "etc...."
3. And now set your project root path in terminal or command prompt Example: cd C:\Users\Admin\Desktop\my-project and type the below command line.
npm install
4. Wait until all the dependencies are downloaded to your project folder.
5. Now you can see the downloaded folder with the name of node_modules in your project folder.
6. Now in order to Compile Assets (Vite) first, you need to run development mode.
7. Set your project root path and type the below command line.
npm run dev
8. Once the development mode starts you can customize your assets
9. Once you completed with the customization work you need to run your project in Production Mode in order to run Production Mode run the below command line
npm run build
├── public/
| ├── build/
| | ├── assets/
| | | ├── audio
| | | ├── icon-fonts
| | | ├── images
| | | ├── libs
| | | └── video
| | └── manifest.json
| ├── .htaccess
| ├── favicon.ico
| ├── index.php
| └── robots.txt
├── resources/
| ├── assets
| | ├── audio
| | ├── css
| | ├── icon-fonts
| | ├── images
| | ├── js
| | ├── scss
| | └── video
| ├── css
| ├── js
| ├── sass
| ├── views
| | ├── layouts/
| | | ├── components/
| | | ├── error-master.blade.php
| | | └── master.blade.php
| | └── pages/14 folders (230+ php files)
├── app/
| ├── Http
| | └── Controllers
| ├── Models
| └── Providers
├── bootstrap/
├── config/
├── database/
├── public/
| ├── build/
| | ├── assets/
| | | ├── audio
| | | ├── icon-fonts
| | | ├── images
| | | ├── libs
| | | └── video
| | └── manifest.json
| ├── .htaccess
| ├── favicon.ico
| └── robots.txt
├── resources/
| ├── assets/
| ├── css/
| ├── js/
| ├── sass/
| └── views/
| ├── layouts/
| | ├── components/
| | | ├── classifieds/
| | | | ├── footer.blade.php
| | | | ├── header.blade.php
| | | | ├── header1.blade.php
| | | | ├── landing-header.blade.php
| | | | ├── landing-header1.blade.php
| | | | ├── landing-master.blade.php
| | | | ├── landing-sidebar.blade.php
| | | | ├── landing-sidebar1.blade.php
| | | | ├── master.blade.php
| | | | ├── scripts.blade.php
| | | | ├── search-master.blade.php
| | | | ├── search-sidebar.blade.php
| | | | ├── search-sidebar1.blade.php
| | | | ├── sidebar.blade.php
| | | | ├── sidebar1.blade.php
| | | | ├── styles.blade.php
| | | | └── switcher.blade.php
| | | ├── domain/
| | | | ├── footer.blade.php
| | | | ├── header.blade.php
| | | | ├── header1.blade.php
| | | | ├── landing-header.blade.php
| | | | ├── landing-header1.blade.php
| | | | ├── landing-master.blade.php
| | | | ├── landing-sidebar.blade.php
| | | | ├── landing-sidebar1.blade.php
| | | | ├── master.blade.php
| | | | ├── scripts.blade.php
| | | | ├── sidebar.blade.php
| | | | ├── sidebar1.blade.php
| | | | ├── styles.blade.php
| | | | └── switcher.blade.php
| | | ├── ecommerce/
| | | | ├── footer.blade.php
| | | | ├── header.blade.php
| | | | ├── header1.blade.php
| | | | ├── master.blade.php
| | | | ├── offcanvas.blade.php
| | | | ├── scripts.blade.php
| | | | ├── sidebar.blade.php
| | | | ├── sidebar1.blade.php
| | | | ├── styles.blade.php
| | | | └── switcher.blade.php
| | | ├── marketplace/
| | | | ├── footer.blade.php
| | | | ├── header.blade.php
| | | | ├── header1.blade.php
| | | | ├── landing-header.blade.php
| | | | ├── landing-header1.blade.php
| | | | ├── landing-master.blade.php
| | | | ├── landing-sidebar.blade.php
| | | | ├── landing-sidebar1.blade.php
| | | | ├── master.blade.php
| | | | ├── scripts.blade.php
| | | | ├── search-header.blade.php
| | | | ├── search-header1.blade.php
| | | | ├── search-master.blade.php
| | | | ├── search-sidebar.blade.php
| | | | ├── search-sidebar1.blade.php
| | | | ├── sidebar.blade.php
| | | | ├── sidebar1.blade.php
| | | | ├── styles.blade.php
| | | | ├── switcher.blade.php
| | | | ├── user-header.blade.php
| | | | ├── user-header1.blade.php
| | | | ├── user-master.blade.php
| | | | ├── user-profile-header.blade.php
| | | | ├── user-profile-header1.blade.php
| | | | ├── user-profile-master.blade.php
| | | | ├── user-profile-sidebar.blade.php
| | | | ├── user-profile-sidebar1.blade.php
| | | | ├── user-sidebar.blade.php
| | | | ├── user-sidebar1.blade.php
| | | | ├── vendaor-master.blade.php
| | | | ├── vendor-header.blade.php
| | | | ├── vendor-header1.blade.php
| | | | └── vendor-sidebar.blade.php
| | | | └── vendor-sidebar1.blade.php
| | | ├── realestate/
| | | | ├── footer.blade.php
| | | | ├── header.blade.php
| | | | ├── header1.blade.php
| | | | ├── landing-header.blade.php
| | | | ├── landing-header1.blade.php
| | | | ├── landing-master.blade.php
| | | | ├── landing-sidebar.blade.php
| | | | ├── landing-sidebar1.blade.php
| | | | ├── master.blade.php
| | | | ├── scripts.blade.php
| | | | ├── search-header.blade.php
| | | | ├── search-header1.blade.php
| | | | ├── search-master.blade.php
| | | | ├── search-sidebar.blade.php
| | | | ├── search-sidebar1.blade.php
| | | | ├── sidebar.blade.php
| | | | ├── sidebar1.blade.php
| | | | ├── styles.blade.php
| | | | ├── switcher.blade.php
| | | | ├── user-header.blade.php
| | | | ├── user-header1.blade.php
| | | | ├── user-master.blade.php
| | | | ├── user-profile-header.blade.php
| | | | ├── user-profile-header1.blade.php
| | | | ├── user-profile-master.blade.php
| | | | ├── user-profile-sidebar.blade.php
| | | | ├── user-profile-sidebar1.blade.php
| | | | ├── user-sidebar.blade.php
| | | | ├── user-sidebar1.blade.php
| | | | ├── vendor-header.blade.php
| | | | ├── vendor-header1.blade.php
| | | | ├── vendaor-master.blade.php
| | | | └── vendor-sidebar.blade.php
| | | | └── vendor-sidebar1.blade.php
| | | ├── footer.blade.php
| | | ├── header.blade.php
| | | ├── header1.blade.php
| | | ├── scripts.blade.php
| | | ├── sidebar.blade.php
| | | ├── styles.blade.php
| | | └── switcher.blade.php
| | ├── error-master.blade.php
| | └── master.blade.php
| └── pages/14 folders (230+ php files)
├── routes/
| ├── console.php
| └── web.php
├── storage
├── tests
├── vendor
├── .editorconfig
├── .env
├── .env.example
├── .gitattributes
├── .gitignore
├── .htaccess
├── artisan.php
├── composer.json
├── composer.lock
├── package-lock.json
├── package.json
├── phpunit.xml
├── README.md
├── server.php
└── vite.config.js
Introduction to the Laravel Template Starter Kit:
The Laravel template starter kit is a resource that helps developers kickstart their Laravel web development projects by providing a preconfigured and ready-to-use template. It aims to simplify the initial setup and provide a foundation for building Laravel-based websites or applications.
Purpose of the Laravel Template Starter Kit:
The purpose of the Laravel template starter kit is to save developers time and effort by offering a set of prebuilt files and configurations commonly used in Laravel projects. Instead of starting from scratch, developers can leverage the starter kit to quickly set up a project structure that adheres to best practices and industry standards.
Benefits of Using the Laravel Template Starter Kit:
The starter kit eliminates the need to set up the basic project structure manually. It provides a well-organized file and folder structure, including commonly used directories for separating code, templates, assets, and configuration files. This allows developers to focus more on implementing business logic rather than spending time on initial setup.
Before using the Laravel template starter kit, developers should have a basic understanding of Laravel and web development concepts. Additionally, they should have a web server environment Laravel installed on their local machines or a hosting server. Familiarity with HTML, CSS, and JavaScript is also beneficial for frontend development aspects.
Starterkit Overview
You can use the Starterkit if you are creating a new project. It will be time-consuming to use the full admin version for a new project as Mamix have more than 150 php pages.
We have provided all the pre-build layouts like Sidemenu, Header, Footer and Scripts etc in the Starterkit.
For further information or support regarding the template, please contact us using the provided link.
https://support.spruko.com/
├── app/
| ├── Http
| | └── Controllers
| ├── Models
| └── Providers
├── bootstrap/
├── config/
├── database/
├── public/
| ├── build/
| | ├── assets/
| | | ├── audio
| | | ├── icon-fonts
| | | ├── images
| | | ├── libs
| | | └── video
| | └── manifest.json
| ├── .htaccess
| ├── favicon.ico
| └── robots.txt
├── resources/
| ├── assets/
| ├── css/
| ├── js/
| ├── sass/
| └── views/
| ├── layouts/
| | ├── components/
| | | ├── footer.blade.php
| | | ├── header.blade.php
| | | ├── header1.blade.php
| | | ├── scripts.blade.php
| | | ├── sidebar.blade.php
| | | ├── styles.blade.php
| | | └── switcher.blade.php
| | └── master.blade.php
| └── pages/folder (php files)
├── routes/
| ├── console.php
| └── web.php
├── storage
├── tests
├── vendor
├── .editorconfig
├── .env
├── .env.example
├── .gitattributes
├── .gitignore
├── .htaccess
├── artisan.php
├── composer.json
├── composer.lock
├── package-lock.json
├── package.json
├── phpunit.xml
├── README.md
├── server.php
└── vite.config.js
- Take a look at the folder structure of the "Starterkit."
- Integration of your customized blade.php pages becomes easy when using the "Starterkit."
- The "Starterkit" provides all the layout components and related assets.
- To explore the contents of the "Starterkit," unzip the project folder received after purchase. Navigate to the following paths:
- Example: resources/views/layouts/components - This folder contains files such as footer.blade.php, header.blade.php, scripts.blade.php, and sidebar.blade.php, etc.
- Example: resources/views/pages/new folder create - Add your blade.php pages here if you have more.
If you have installed XAMPP on your machine then please follow the below steps
Step:1 Quick view of Installations
1. Download and Install the Composer from official site https://getcomposer.org/
2. Install Laravel by using Composer as mentioned in the installation process above.
Step:2 Run project
1. Extract the zip folder of the laravel project in the path: EX: C:\xampp\htdocs\ that you have received after purchase.
2. Once the extraction is completed for accessing the laravel project, open command prompt or terminal and set your project root path: Example: C:\xampp\htdocs\
3. Now run the below commands in the terminal to get the output of the project.
npm installto get the node_modules install.npm run buildto get the build assets of the project.- And run the command line:
php artisan serve - Laravel development server started:
http://127.0.0.1:8000, now type the url in the browser to access the project.
Blade is a simple, yet powerful templating engine provided with Laravel.
--------Imports master file--------
@extends('layouts.master')
@section('styles')
--------created a section called content--------
@endsection
@section('content')
--------created a section called content--------
@endsection
@section('scripts')
--------created a section called content--------
@endsection
Upload the Project that you have purchased in below directory based on your server
FTP Uploading Process
-
Access FTP:
- Login to your FTP server using your login credentials provided by your hosting provider. Upload Project Files:
- Now extract the project folder that you have received, in any of your directories
- Now navigate to that directory using FTP panel and upload the project in Path: public_html/ directory in your FTP server .
- Once the uploading completes you can access your domain Example: www.example.com
cPanel Uploading Process
-
Access cPanel:
- Login to your cPanel server using your login credentials provided by your hosting provider. Upload Project Files:
- Once you successfully accessed your cPanel dashboard, navigate and click on File Manager
- Now open public_html and click on Upload
- Here you can select your zipped project folder or you can simply drag and drop your zipped project folder, once the uploading is completed go back to the public_html folder
- In the public_html folder, you will find your zipped project folder now you need to extract that project folder
- Once the extraction is completed you can access your domain Example: www.example.com
If you want to Upgrade laravel version, Please follow the below steps, if not you can skip this procedure.
Step 1:
Replace below Dependency versions in composer.json file which is placed in root directory
- php:- ^8.2
- laravel/framework:- ^11.0
- laravel/tinker:- ^2.9
- laravel/pint:- ^1.13
- laravel/sail:- ^1.26
- phpunit/phpunit:- ^11.0.1
- nunomaduro/collision:- ^8.0
Step 2:
Delete vendor folder
Step 3:
Set your project root path in command prompt and run the following command line in command prompt.
Composer update
- php:- 8.2.12
- composer:- 2.7.4
- vite:- ^5.0.0
- laravel/framework:- ^11.8.0
If you want to remove switcher to your template follow the below process.
Go to root path:
resources/views/layouts open
"master.blade.php" in that file, and then change header to header1
EX:
Before :
<!-- HEADER -->
@include('layouts.components.header')
<!-- HEADER -->
After :
<!-- HEADER1 -->
@include('layouts.components.header1')
<!-- HEADER1 -->
Go to root
path: resources/views/layouts/ open "master.blade.php" in that file, below the body, remove the switcher path given below.
Switcher Path:
<!-- SWITCHER -->
@include('layouts.components.switcher')
<!-- SWITCHER -->
EX:
(Removed Switcher Link)
Go to root path:
resources/views/layouts/components/classifieds/ open
"master.blade.php" in that file, then change header to header1 and
sidebar to sidebar1 as shown below.
EX:
Before :
<!-- HEADER -->
@include('layouts.components.classifieds.header')
<!-- HEADER -->
After :
<!-- HEADER1 -->
@include('layouts.components.classifieds.header1')
<!-- HEADER1 -->
Before :
<!-- SIDEBAR -->
@include('layouts.components.classifieds.sidebar')
<!-- SIDEBAR -->
After :
<!-- SIDEBAR1 -->
@include('layouts.components.classifieds.sidebar1')
<!-- SIDEBAR1 -->
Go to root
path: resources/views/layouts/components/classifieds/ open
"master.blade.php in that file, below the
body tag remove the switcher path as shown below.
EX:
Before :
<body class="landing-body">
<!-- SWITCHER -->
@include('layouts.components.classifieds.switcher')
<!-- SWITCHER -->
After :
<body class="landing-body">
(Removed Switcher Link)
Go to root path:
resources/views/layouts/components/classifieds/ open
"master.blade.php" file and then remove the "landing-main.js" link as shown below.
EX:
Before :
<!-- Landing Main JS -->
<script src="{{asset('build/assets/landing-main.js')}}"></script>
<!-- Landing Main JS -->
After :
(Removed Landing Main JS)
Go to root path:
resources/views/layouts/components/domain/ open
"master.blade.php" in that file, then change header to header1 and
sidebar to sidebar1 as shown below.
EX:
Before :
<!-- HEADER -->
@include('layouts.components.domain.header')
<!-- END HEADER -->
After :
<!-- HEADER1 -->
@include('layouts.components.domain.header1')
<!-- END HEADER1 -->
Before :
<!-- SIDEBAR -->
@include('layouts.components.domain.sidebar')
<!-- END SIDEBAR -->
After :
<!-- SIDEBAR1 -->
@include('layouts.components.domain.sidebar1')
<!-- END SIDEBAR1 -->
NOTE: Please repeat the above switcher process for the remaining masters that are available in the path: resources/views/layouts/components/domain/
Go to root
path: resources/views/layouts/components/domain/ open
"master.blade.php in that file, below the
body tag remove the switcher path as shown below.
EX:
Before :
<body class="landing-body">
<!-- SWITCHER -->
@include('layouts.components.domain.switcher')
<!-- END SWITCHER -->
After :
<body class="landing-body">
(Removed Switcher Link)
NOTE: Please repeat the above switcher process for the remaining masters that are available in the path: resources/views/layouts/components/domain/
Go to root path:
resources/views/layouts/components/domain/ open
"master.blade.php" file and then remove the "landing-main.js" link as shown below.
EX:
Before :
<!-- Landing Main JS -->
<script src="{{asset('build/assets/landing-main.js')}}"></script>
<!-- Landing Main JS -->
After :
(Removed Landing Main JS)
NOTE: Please repeat the above switcher process for the remaining masters that are available in the path: resources/views/layouts/components/classifieds/
Go to root path:
resources/views/layouts/components/ecommerce/ open
"master.blade.php" in that file, then change header to header1 as shown below.
EX:
Before :
<!-- HEADER -->
@include('layouts.components.ecommerce.header')
<!-- END HEADER -->
After :
<!-- HEADER1 -->
@include('layouts.components.ecommerce.header1')
<!-- END HEADER1 -->
Go to root
path: resources/views/layouts/components/ecommerce/ open
"master.blade.php in that file, below the
body tag remove the switcher path as shown below.
EX:
Before :
<body class="landing-body ecommerce-landing>
<!-- SWITCHER -->
@include('layouts.components.ecommerce.switcher')
<!-- END SWITCHER -->
After :
<body class="landing-body ecommerce-landing">
(Removed Switcher Link)
Go to root path:
resources/views/layouts/components/ecommerce/ open
"master.blade.php" file and then remove the "landing-main.js" link as shown below.
EX:
Before :
<!-- Landing Main JS -->
<script src="{{asset('build/assets/landing-main.js')}}"></script>
<!-- Landing Main JS -->
After :
(Removed Landing Main JS)
NOTE: Please repeat the above switcher process for the remaining masters that are available in the path: resources/views/layouts/components/classifieds/
Go to root path:
resources/views/layouts/components/marketplace/ open
"master.blade.php" in that file, then change header to header1 and
sidebar to sidebar1 as shown below.
EX:
Before :
<!-- HEADER -->
@include('layouts.components.marketplace.header')
<!-- END HEADER -->
After :
<!-- HEADER1 -->
@include('layouts.components.marketplace.header1')
<!-- END HEADER1 -->
Before :
<!-- SIDEBAR -->
@include('layouts.components.marketplace.sidebar')
<!-- END SIDEBAR -->
After :
<!-- SIDEBAR1 -->
@include('layouts.components.marketplace.sidebar1')
<!-- END SIDEBAR1 -->
NOTE: Please repeat the above switcher process for the remaining masters that are available in the path: resources/views/layouts/components/marketplace/
Go to root
path: resources/views/layouts/components/marketplace open
"master.blade.php in that file, below the
body tag remove the switcher path as shown below.
EX:
Before :
<body class="landing-body"<
<!-- SWITCHER --<
@include('layouts.components.marketplace.switcher')
<!-- END SWITCHER -->
After :
<body class="landing-body"<
(Removed Switcher Link)
NOTE: Please repeat the above switcher process for the remaining masters that are available in the path: resources/views/layouts/components/marketplace/
Go to root path:
resources/views/layouts/components/marketplace/ open
"master.blade.php" file and then remove the "landing-main.js" link as shown below.
EX:
Before :
<!-- Landing Main JS -->
<script src="{{asset('build/assets/landing-main.js')}}"></script>
<!-- Landing Main JS -->
After :
(Removed Landing Main JS)
NOTE: Please repeat the above switcher process for the remaining masters that are available in the path: resources/views/layouts/components/classifieds/
Go to root path:
resources/views/layouts/components/realestate/ open
"master.blade.php" in that file, then change header to header1 and
sidebar to sidebar1 as shown below.
EX:
Before :
<!-- HEADER -->
@include('layouts.components.realestate.header')
<!-- END HEADER -->
After :
<!-- HEADER1 -->
@include('layouts.components.realestate.header1')
<!-- END HEADER1 -->
Before :
<!-- SIDEBAR -->
@include('layouts.components.realestate.sidebar')
<!-- END SIDEBAR -->
After :
<!-- SIDEBAR1 -->
@include('layouts.components.realestate.sidebar1')
<!-- END SIDEBAR1 -->
NOTE: Please repeat the above switcher process for the remaining masters that are available in the path: resources/views/layouts/components/realestate/
Go to root
path: resources/views/layouts/components/realestate/ open
"master.blade.php in that file, below the
body tag remove the switcher path as shown below.
EX:
Before :
<body class="landing-body<
<!-- SWITCHER -->
@include('layouts.components.realestate.switcher')
<!-- END SWITCHER -->
After :
<body class="landing-body"<
(Removed Switcher Link)
NOTE: Please repeat the above switcher process for the remaining masters that are available in the path: resources/views/layouts/components/realestate/
Go to root path:
resources/views/layouts/components/realestate/ open
"master.blade.php" file and then remove the "landing-main.js" link as shown below.
EX:
Before :
<!-- Landing Main JS -->
<script src="{{asset('build/assets/landing-main.js')}}"></script>
<!-- Landing Main JS -->
After :
(Removed Landing Main JS)
NOTE: Please repeat the above switcher process for the remaining masters that are available in the path: resources/views/layouts/components/classifieds/
Step 1:
Go To style.scss (resources/assets/scss/styles.scss )
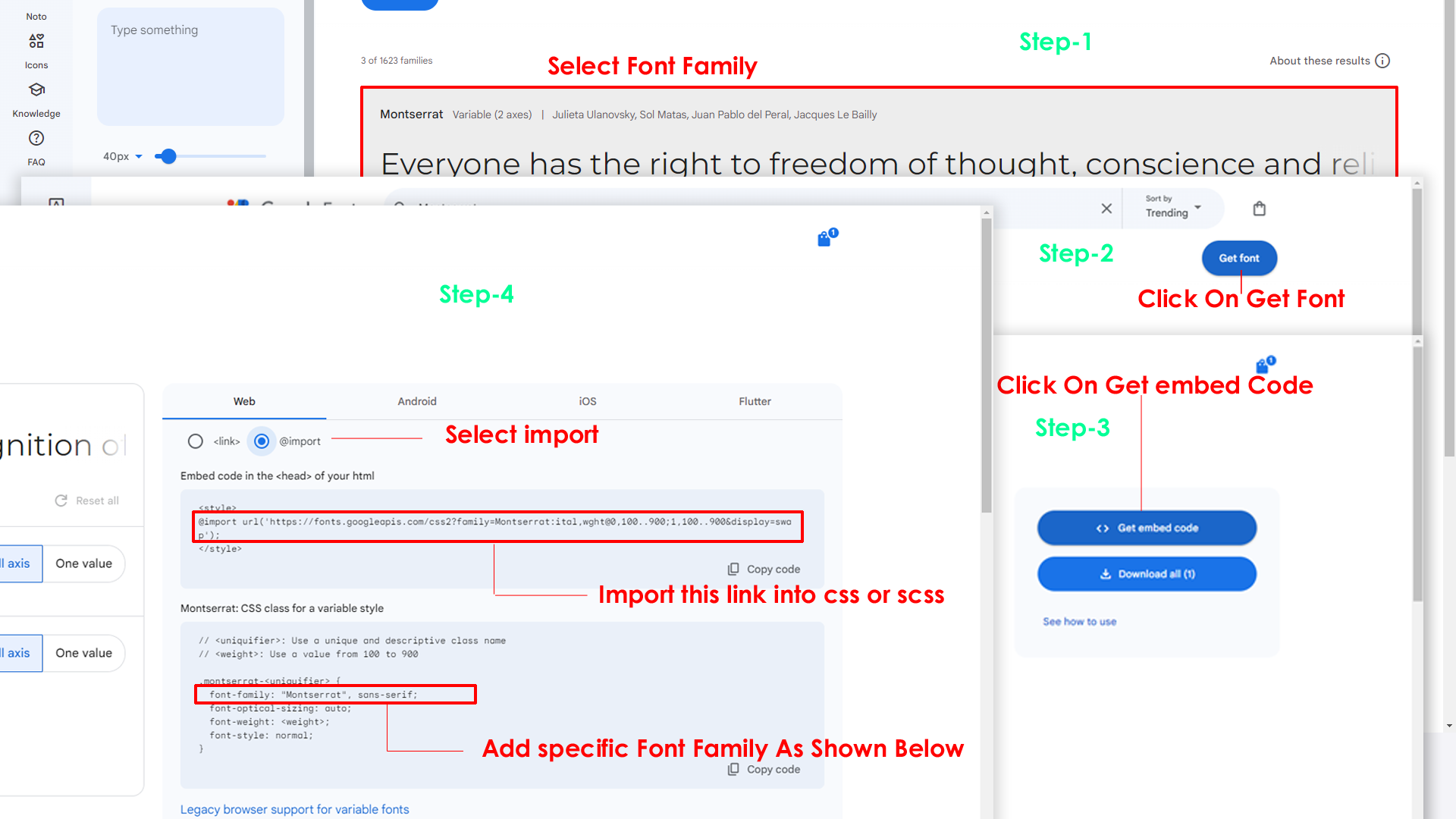
if you want to change another font-family Go to the site Google Fonts And Select One font Family and import in to styles.scss file
How to Select font Family
Example:

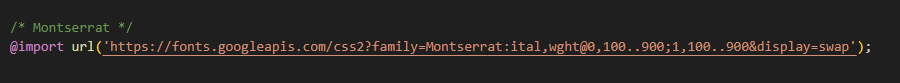
Step 2:
And paste Your Selected font-family in style.scss
Example:

Step 3:
And add the Your Selected font-family in _variables.scss(resources/assets/scss/_variables.scss)
Example:
--default-font-family: "Montserrat", sans-serif;
Note : After Changing styles you must run the command i.e, npm run dev
By default menu icons are phosphoricons if you
want to change icons please follow below steps
Step 1 :
To change Menu icons, open sidebar.html page Path:resources/views/layouts/components/sidebar.blade.php and go through
app-sidebar
section, in that section you will find phosphoricons of menu in
svg
tag, there you can replace previous icon with your icon. Example
as shown in below
Go To "resources/assets/images/brand-logos" folder and replace your logo with Previous Logos within in image size. note: Please don't increase logo sizes. Replace your logo within given image size. otherwise the logo will not fit in particular place it disturbs the template design.
Step1:
Open custom-switcher.js file
resources/assets/js/custom-switcher.js
To clear LocalStorage loading functions you need to remove localStorageBackup2() function in custom-switcher.js as shown below
function localStorageBackup2() {
}
Note:
After removing above js code, localStorageBackup2 is not defined console comes. To remove the console, open go to root path resources/assets/js/custom-switcher.js and remove the localStorageBackup2() code; as shown below
After:
if (document.querySelector("#switcher-canvas")) {
localStorageBackup2();
Before:
if (document.querySelector("#switcher-canvas")) {
(removing code)
Step2:
To remove complete LocalStorage saving you need to remove
all localstorage related calling functions in
custom-switcher.js
resources/assets/js/custom-switcher.jsfile.
LocalStorage related functions like localStorage.setItem, localStorage.removeItem, localStorage.getItem, localStorage.clear. Below are the some examples to find out.
localStorage.setItem( );
localStorage.removeItem( );
localStorage.getItem( )
localStorage.clear();
localStorageBackup();
Step3:
To remove complete LocalStorage saving you also need to remove
main.js link present in mainhead.html Path:resources/views/layouts/master.blade.php as shown below
<script src="{{asset('build/assets/main.js')}}"></script>
Please follow the below steps to change Primary Color
Step 1 :
To change Primary Color you have to open _variables.scss file and replace what color you want as shown in below
Rootpath : _variables.scss (resources/assets/scss/_variables.scss )

Note : After Changing styles you must run the command i.e, npm run dev
Please follow the below steps to change Dark body Color
Step 1 :
Make sure the theme is set completely to dark mode by adding the following attributes to the html tag data-theme-mode="dark" data-header-styles="dark" data-menu-styles="dark"
Step 2 :
To change Dark body Color you have to open _variables.scss file and replace what color you want as shown in below
Rootpath : _variables.scss (resources/assets/scss/_variables.scss )

Step 3 :
Also Change the following variable colors to the desired theme background accordingly in [data-theme-mode="dark"]
--light-rgb : --form-control-bg : --input-border : --gray-3 :Note : After Changing styles you must run the command i.e, npm run dev
master.blade.php base file
<html lang="en" dir="ltr" data-nav-layout="vertical" data-theme-mode="light" data-header-styles="light" data-menu-styles="light" data-toggled="close"></html>
| Attribute | Description |
|---|---|
data-theme-mode="light"
data-header-styles="light"
data-menu-styles="light"
|
To set the light theme |
data-theme-mode="dark"
data-header-styles="dark"
data-menu-styles="dark"
|
To set the Dark theme |
dir="ltr"
|
To set LTR version default |
dir="rtl"
|
To set LTR version to RTL version |
data-nav-layout="vertical"
|
To set menu layout to vertical |
data-nav-layout="horizontal"
data-nav-style="menu-click"
|
To set menu layout to horizontal |
data-nav-style="menu-click"
|
To set navigation style to menu click - *Works same for both vertical and horizontal |
data-nav-style="menu-hover"
|
To set navigation style to menu hover - *Works same for both vertical and horizontal |
data-nav-style="icon-click"
|
To set navigation style to icon click - *Works same for both vertical and horizontal |
data-nav-style="icon-hover"
|
To set navigation style to icon hover - *Works same for both vertical and horizontal |
data-page-style="regular"
|
To set page style to Default |
data-page-style="classic"
|
To set page style to Classic |
data-width="default"
|
To set page width to Default Width |
data-width="fullwidth"
|
To set page width to Full Width |
data-width="boxed"
|
To set page width to Boxed |
data-menu-position="fixed"
|
To set menu position Fixed |
data-menu-position="scrollable"
|
To set menu position Scrollable |
data-header-position="fixed"
|
To set header position Fixed |
data-header-position="scrollable"
|
To set header position Scrollable |
data-vertical-style="closed"
|
To set sidemenu layout style Closed - *Does not work for horizontal |
data-vertical-style="icontext"
|
To set sidemenu layout style Icon Text - *Does not work for horizontal |
data-vertical-style="overlay"
|
To set sidemenu layout style Icon Overlay - *Does not work for horizontal |
data-vertical-style="detached"
|
To set sidemenu layout style Detached - *Does not work for horizontal |
data-vertical-style="doublemenu"
|
To set sidemenu layout style Double Menu - *Does not work for horizontal |
loader="enable"
|
To enable loader by default |
master.blade.php base file
<html lang="en" dir="ltr" data-nav-layout="vertical" data-theme-mode="light" data-header-styles="light" data-menu-styles="light" data-toggled="close">
| Attribute | Description |
|---|---|
data-menu-styles="light"
|
To set the menu style to light |
data-menu-styles="dark"
|
To set the menu style to dark |
data-menu-styles="color"
|
To set the menu style to color |
data-menu-styles="gradient"
|
To set the menu style to gradient |
data-menu-styles="transparent"
|
To set the menu style to transparent |
data-header-styles="light"
|
To set the header style to light |
data-header-styles="dark"
|
To set the header style to dark |
data-header-styles="color"
|
To set the header style to color |
data-header-styles="gradient"
|
To set the header style to gradient |
data-header-styles="transparent"
|
To set the header style to transparent |
data-bg-img="bgimg1"
|
To set menu background image1 |
data-bg-img="bgimg2"
|
To set menu background image2 |
data-bg-img="bgimg3"
|
To set menu background image3 |
data-bg-img="bgimg4"
|
To set menu background image4 |
data-bg-img="bgimg5"
|
To set menu background image5 |
All plugins runs through npm.
If you want new plugins : Install new plugin from npm then run
npm run build command.
Refer following links for usage:
| Icons | References |
|---|---|
| Bootstrap Icons | https://icons.getbootstrap.com/ |
| Boxicons | https://boxicons.com/ |
| Remix Icons | https://remixicon.com/ |
| Feather Icons | https://feathericons.com/ |
| Tabler Icons | https://tabler-icons.io/ |
| Line Awesome Icons | https://icons8.com/line-awesome |
| phosphor Icons | https://phosphoricons.com/ |
Refer following links for usage:
| Images | References |
|---|---|
| Vecteezy | https://www.vecteezy.com/ |
| Iconscount | https://iconscout.com/ |
| Unsplash | https://unsplash.com/ |
| Png Tree | https://pngtree.com/ |
| flaticon | https://www.flaticon.com/authors/flat-icons |
| freepik | https://www.freepik.com |
Refer following links for usage:
| Google Fonts | https://fonts.google.com/ |
Refer following links for usage:
| phosphor Icons | https://phosphoricons.com/ |